Diseño de iOS7
En este artículo vamos a explicar los nuevos factores a tener en cuenta para el diseño de iOS7. Con el lanzamiento de iOS 7, diseñadores y desarrolladores de aplicaciones tendrán que adaptar su lenguaje visual para que coincida con el nuevo diseño «plano» de iOS. Además de la grilla del sistema, las dimensiones de los iconos y elementos de uso común, la tipografía y la iconografía ha sido actualizada por Apple en muchos aspectos.
Es necesario saber que iOS 7 no es compatible con los modelos más antiguos del iPhone y el iPod (sólo 4 +), es por esto que esta guía sólo se hará cargo de los dispositivos compatibles.
Resoluciones y especificaciones de visualización
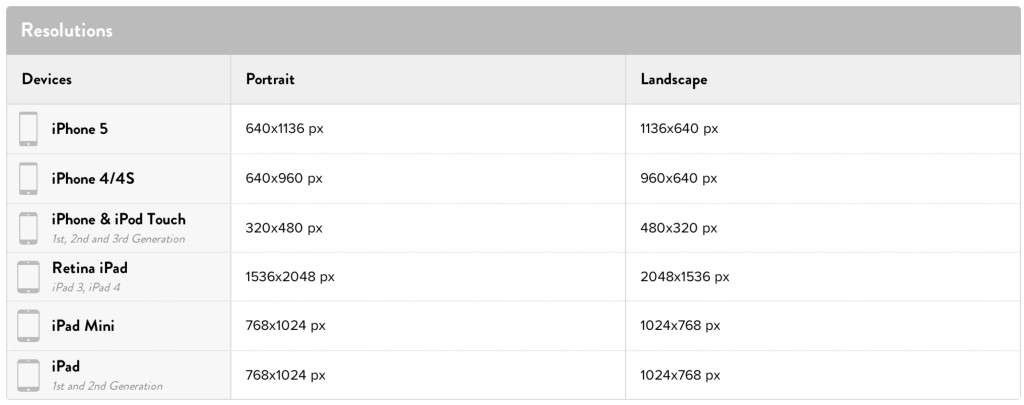
Resoluciones
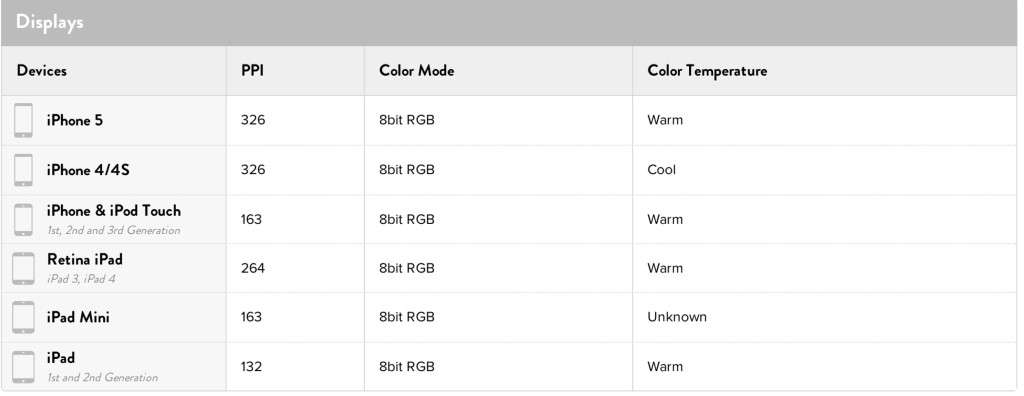
Visualización
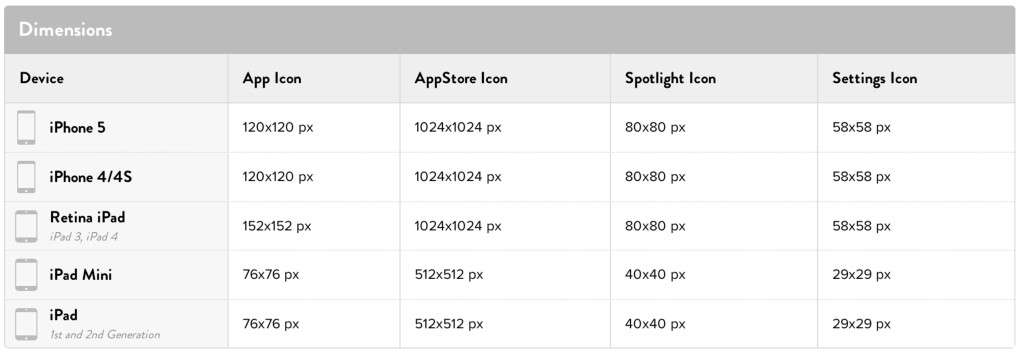
Iconos de la aplicación
Uno de los mayores cambios en iOS 7 es la nueva dimensión y el lenguaje visual utilizado para los iconos de aplicaciones. Apple introdujo un sistema de grillas, un aumento del tamaño general de los iconos en la pantalla principal y también los iconos enmascarados con una forma diferente.
Esquinas redondeadas
![]() Los viejos valores de los radios simples para esquinas redondeadas se han ido. Apple presentó una nueva forma, el cual fue nombrado «superelipse» por Michael Flarup. Apple no dio a conocer la plantilla oficial, pero ya existen plantillas no oficiales en la web, que están replicando la forma de una manera más o menos precisa.
Los viejos valores de los radios simples para esquinas redondeadas se han ido. Apple presentó una nueva forma, el cual fue nombrado «superelipse» por Michael Flarup. Apple no dio a conocer la plantilla oficial, pero ya existen plantillas no oficiales en la web, que están replicando la forma de una manera más o menos precisa.
Sistema de cuadrícula

Interfaz de usuario
El mayor cambio en iOS 7 es sin duda el nuevo lenguaje de diseño de interfaz de usuario todo plano que se utiliza en todo el sistema operativo. Si bien casi todas las gradientes y sombras quedaron eliminados de elementos de la interfaz, el tamaño de los elementos de diseño utilizados han sido cambiados en algunos casos también.
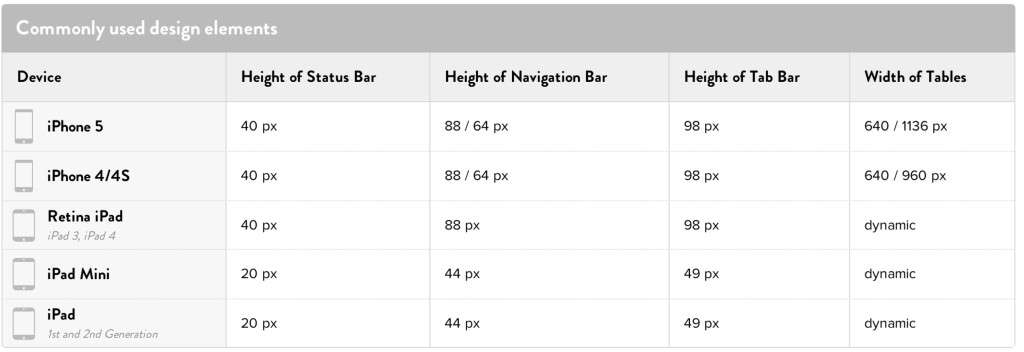
Elementos de diseño utilizados comúnmente
Barra de estado

 Mientras que el tamaño de la barra de estado es el mismo que en iOS6, el aspecto de su contenido se ha modificado ligeramente. Se puede controlar el color de fondo para que coincida con el aspecto de diseño de su aplicación o utilizar los temas de colores por defecto (blanco y negro). En muchas de las aplicaciones por defecto iOS 7, la barra de estado se conecta visualmente con la barra de navegación sin separaciones.
Mientras que el tamaño de la barra de estado es el mismo que en iOS6, el aspecto de su contenido se ha modificado ligeramente. Se puede controlar el color de fondo para que coincida con el aspecto de diseño de su aplicación o utilizar los temas de colores por defecto (blanco y negro). En muchas de las aplicaciones por defecto iOS 7, la barra de estado se conecta visualmente con la barra de navegación sin separaciones.
Navigation Bar

 La barra de navegación suele incluir un título, así como la navegación básica y botones de acción (como volver a la vista anterior, crear, editar, etc.) En la orientación horizontal, la altura de la barra de navegación se ha reducido un poco (a 32 puntos) para permitir más espacio para el contenido que se mostrará debajo.
La barra de navegación suele incluir un título, así como la navegación básica y botones de acción (como volver a la vista anterior, crear, editar, etc.) En la orientación horizontal, la altura de la barra de navegación se ha reducido un poco (a 32 puntos) para permitir más espacio para el contenido que se mostrará debajo.
Table Views
![]() Las tablas (o listas) están utilizando todo el ancho de la pantalla actual. La única separación visual entre las diferentes tablas son los titulares que aparecen en la parte superior de la tabla (como se conoce a las versiones anteriores de iOS) en la parte superior del principal fondo de textura / color de la aplicación. Los elementos de una tabla se separan por una línea simple de 1px, que tiene un margen de 15 pt en el lado izquierdo de las pantallas, pero se conecta directamente con el lado derecho de la pantalla.
Las tablas (o listas) están utilizando todo el ancho de la pantalla actual. La única separación visual entre las diferentes tablas son los titulares que aparecen en la parte superior de la tabla (como se conoce a las versiones anteriores de iOS) en la parte superior del principal fondo de textura / color de la aplicación. Los elementos de una tabla se separan por una línea simple de 1px, que tiene un margen de 15 pt en el lado izquierdo de las pantallas, pero se conecta directamente con el lado derecho de la pantalla.
Iconografía

![]()
Apple hace un uso masivo de los iconos sin color de relleno, con un espesor de 1 pt, pero los iconos «clásicos» con un relleno de color siguen presentes y ampliamente utilizado en iOS 7. Un estilo de uso frecuente para los iconos activos de la barra de pestañas son los colores invertidos (mientras que el icono inactivo tiene a menudo sólo los contornos, la activa esta llena de un color sólido, mientras que algunos trazos desaparecen o se invierten).
Tipografía
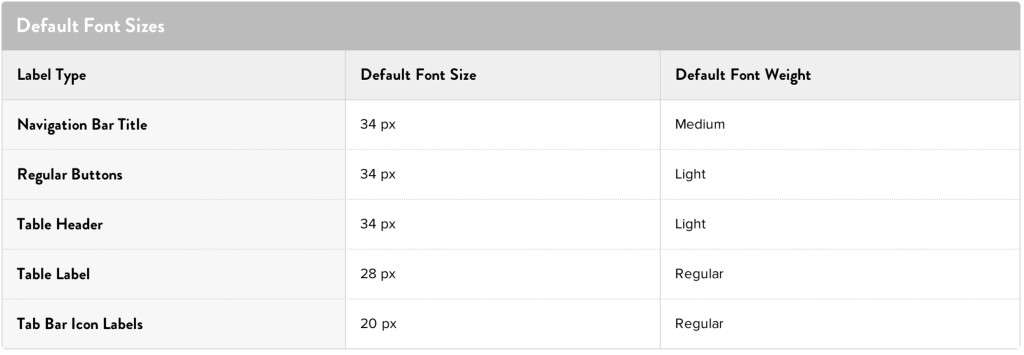
Helvetica Neue sigue siendo la fuente por defecto en iOS. Por supuesto, todavía hay una gran cantidad de fuentes alternativas a disposición para hacer uso en lugar de Helvetica Neue. En general (y probablemente debido a la mayor utilización de los tipos de fuentes de luz) el tamaño de fuente se aumentó para la mayoría de elementos de diseño. Los botones a menudo aparecen como enlaces de texto con colores simples. Ahora, ya no son rodeados por una forma, lo que apoya su metáfora.