Es un servicio Web, que genera mapas o geolocalizaciones con los datos que le brindamos. Y tiene una serie de API’s para acceder miediante scripts de SQL o conectarlo a tu base de datos.

- Experiencia personal:
Creo que es una buena herramienta y útil, pero debido a que ponen demasiadas trabas para las cuentas free o las cuentas de estudiantes (yo pude acceder a tener una mediante Github ) donde estas ultimas cuentas cuentan con todos los beneficios de una cuenta premium (que tiene un valor de casi $150 USD al mes), pero no es tan asi.
Para poder gestionar y desbloquear todas sus API’S tenes que mandar por mail’s (los cuales tardan una semana en responder) todos tus datos y para que queres desbloquear esa función. Como primer medida quise generar mi propio API KEY para poder empezar a conectar remotamente el mapa con los datos de mi phpMyAdmin y no me dieron acceso al desbloqueo ese. Otra opción era poder conectar el mapa con twitter, también tuve que hacer todo lo que me pidieron, mandar un mail y me desbloquearon esa API, pero solo para 1000 twitts.
https://education.github.com/pack

- ¿Para que se puede usar si no tenes una cuenta premium?
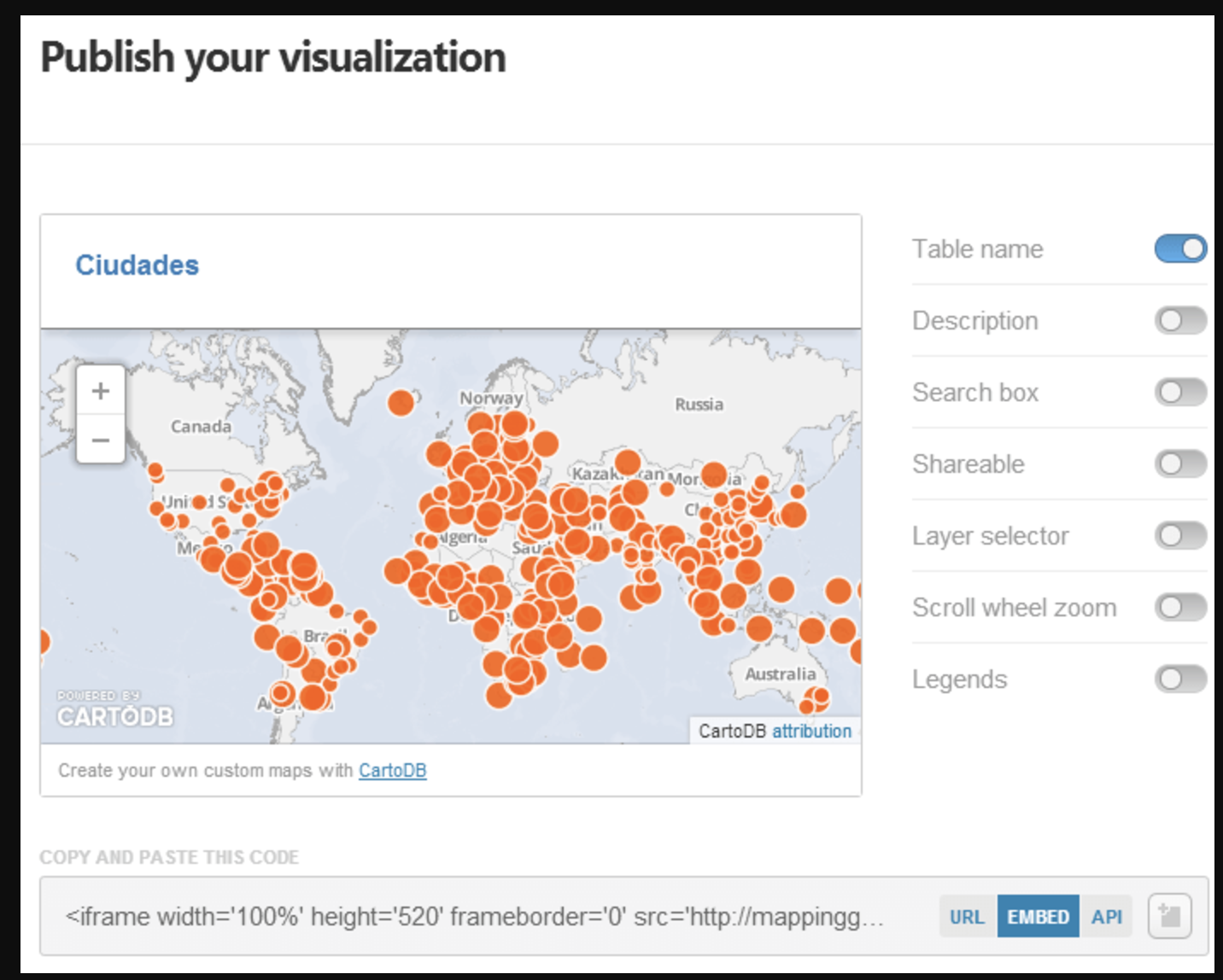
Podes generar mapas estáticos e incluirlos con un iframe en la web, pero (opinión pesonal) google maps tiene muchas mas opciones de gestión de recorridos, street view y demás. Si solo es para mostrar marcadores estáticos es más práctico y facil utilizar Google Maps, la única ventaja que le veo, es que se puede importar data desde el phpmyadmin y usarla en la página de carto ya que tiene un interprete de sentencias SQL y eso te puede ayudar muchisimo si son muchos marcadores, pero el mapa no deja de ser estático sin ningún tipo de automatización.
Por ultimo recomiendo hacerce una cuenta de GitHub como estudiante que te da muchos beneficios premium en varios scripts como carto.
Para cargar un mapa estático dejo un ejemplo.
<div id=»map»></div>
<script src=»http://maps.googleapis.com/maps/api/js?key=&sensor=false&extension=.js»></script>
<script src=»http://libs.cartocdn.com/cartodb.js/v3/3.11.24/cartodb.js»></script>
<script> window.onload = function() {
cdb.init(function() {
var vizjson_url = «http://team.cartodb.com/api/v2/viz/9f130ef2-6371-11e4-a0fd-0e9d821ea90d/viz.json»;
cartodb.createVis(«map», vizjson_url, { share: true, title: true, description: true, search: true, gmaps_base_type: ‘roadmap’, gmaps_style: ‘[{«featureType»: «water»,»elementType»: «geometry»,»stylers»: [{ «color»: «#80a580» }]}]’ });
}); }
</script>
La variable var es una url, que por get ingresa a los datos de cartodb de tu cuenta, ejemplo:
var vizjson_url = «http://{idcuenta}.cartodb.com/api/v2/viz/{api-key}/viz.json»;
Guías oficiales:
- Para conectar CARTO a Twitter: https://carto.com/learn/guides/data-and-sql/connecting-twitter-data
- Para conectar CARTO con phpMyAdmin: https://carto.com/docs/carto-engine/import-api/database-connectors#the-mysql-connector
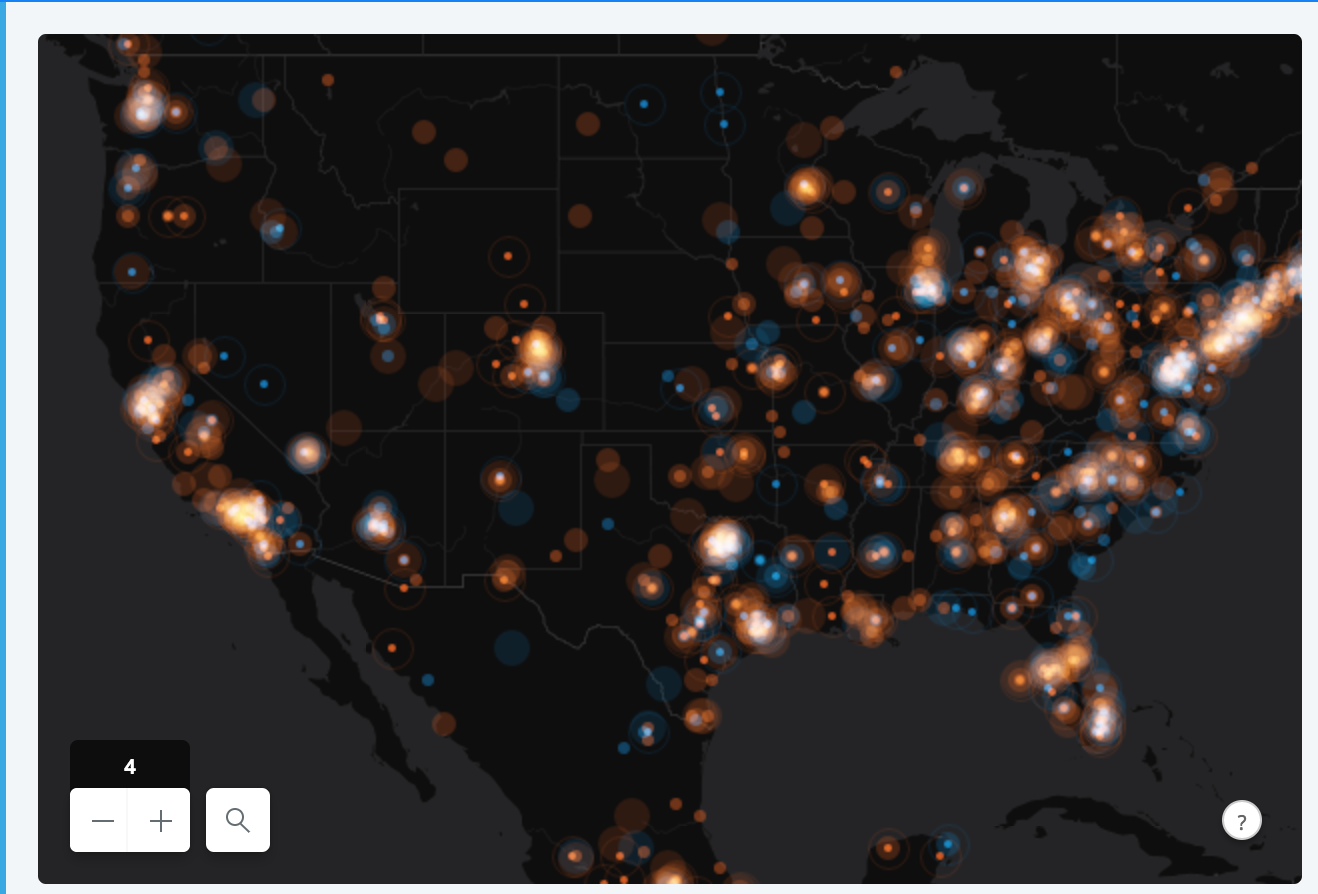
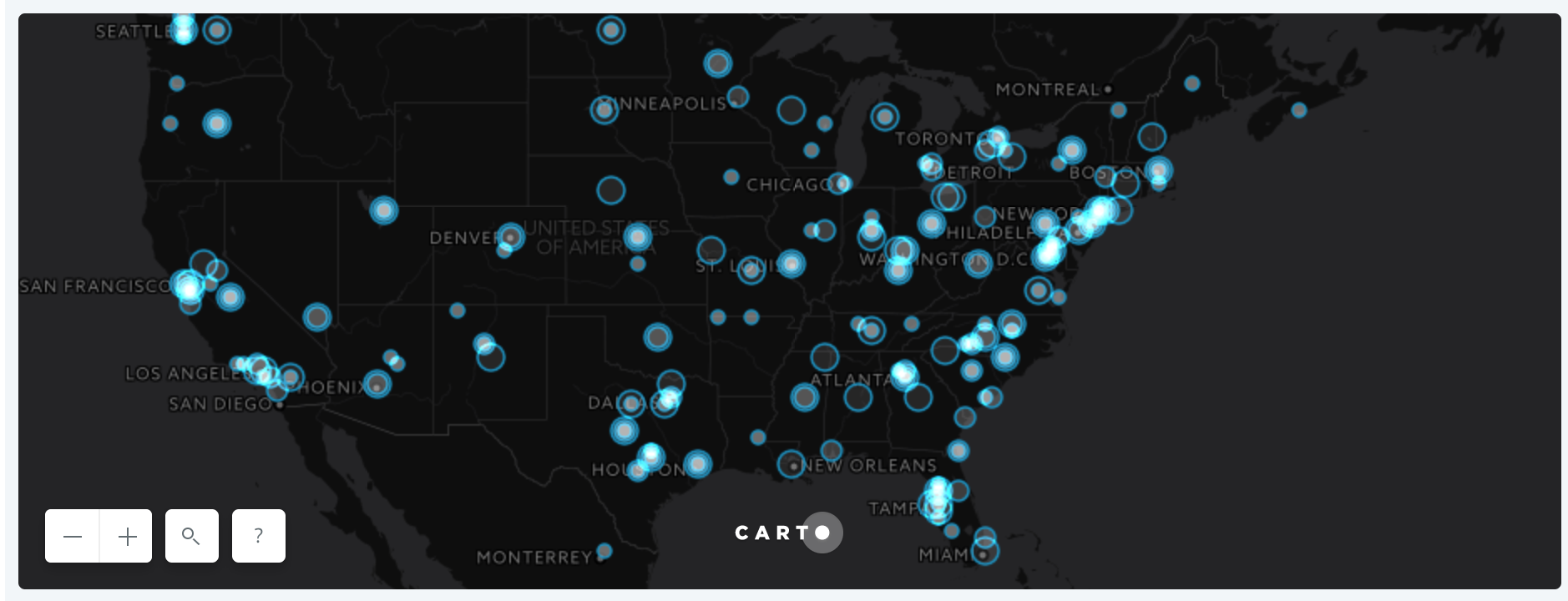
MAPA DE TWITTER HASHTAGS EN VIVO